Org-modeにUMLを貼り付けるの巻

オブジェクト指向なプログラミング言語を使っている人であれば、PlantUML(http://plantuml.com)というライブラリをご存知のかたも多いと思います。簡単なテキストを書くだけでUMLなどの各種ダイアグラムへ変換してくれる夢のようなツールです。いまや沢山のツールがこのライブラリに対応していようです。(僕は仕事で使ったことはないのですが)
Emacsのorg-modeはPlantUMLとの連携に対応しているので、別途UMLエディターを使わなくてもUML画像付きの文書作成がEmacsの中だけで完結してしまうという素晴しさ。
知らない人のためにどんな感じのことができるかを紹介しましょう。
クラス図
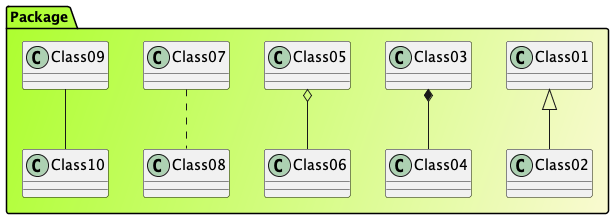
まずは普通にクラス図の場合、org-modeにこんな感じで書いておきます。
package Package #GreenYellow/LightGoldenRodYellow {
Class01 <|-- Class02
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 -- Class10
}
このコード上で C-c C-c を押すとコードを実行するか確認されるので yes を入力します。処理が成功していれば、orgファイルと同一ディレクトリにplantuml1.pngというファイルが出力され、次のような画像がEmacsのバッファ上に表示されるはずです。

もし画像が表示されないようでしたら C-c C-x C-v を押してみてください。このショートカットは押すたびに画像のインライン表示が切り替わります。
コードを修正する度に C-c C-c するだけで画像も更新されるのでとても便利です。
シーケンス図
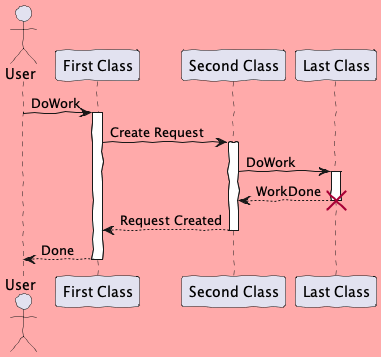
skinparam handwritten true skinparam backgroundColor #FAA actor User participant "First Class" as A participant "Second Class" as B participant "Last Class" as C User -> A: DoWork activate A A -> B: Create Request activate B B -> C: DoWork activate C C --> B: WorkDone destroy C B --> A: Request Created deactivate B A --> User: Done deactivate A
このコードを実行すると、次のような画像が生成されます。 
ユーザーインターフェイスみたいな図
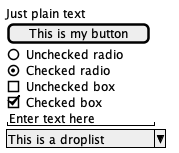
ユーザーマニュアルを簡易につくるときに使えそうな、ユーザーインターフェイスの画像も作れます。
salt
{
Just plain text
[This is my button]
() Unchecked radio
(X) Checked radio
[] Unchecked box
[X] Checked box
"Enter text here "
^This is a droplist^
}
}

ツリーの図
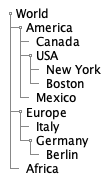
ツリー型の図形もつくれます。
salt
{
{T
+ World
++ America
+++ Canada
+++ USA
++++ New York
++++ Boston
+++ Mexico
++ Europe
+++ Italy
+++ Germany
++++ Berlin
++ Africa
}
}

サンプルのコードは http://plantuml.com/screenshot.html から引用・修正させていただきました。
まだまだいろいろな図に対応していますので 詳しい使いかたは次のサイトをご覧ください。→ http://plantuml.com/screenshot.html
セットアップ
それでは簡単にセットアップの手順について説明します。
PlantUMLのダウンロード
まずはPlantUMLを次のサイトからダウンロードしてください。
http://plantuml.com/download.html
Emacsの設定
org-modeの設定を行ないます。
M-x customize-option を実行し org-babel-load-languages を開きます。INSボタンを押下してPlantUMLを追加。Activateをonします。
次に同じく M-x customize-option で org-plantuml-jar-path を開きます。先ほどダウンロードしたplantuml.jarを指定してください。例えば /home/foobar/plantuml.jar に保存した場合、そのまま /home/foobar/plantuml.jar と入力します。
以上、使える状態になっているはずです。
そのままWordPressにアップロード
このブログのエントリーは org2blog/wp-mode を使って書いているので、画像の貼り付け作業も自動的にEmacsからコマンド一発でポストしています。 (2017/02/21 現在 Jekyllへ移行しています)
PlantUMLもすごいけれど、こういう連携ができるorg-modeがすごい、というのがこの記事の趣旨だったりします。最近、このパターンが多くてすみません。